Last updated on September 28th, 2022 at 09:30 am
In my last blog post I showed you how to edit the three files needed for SSRS Brand Colors package. In this post I will show you how each attribute and its color code was edited in order for me to create the first Enhansoft SSRS brand page.
There are 5 main color sections in the colors.json file that should concern you:
- Primary Section – button and hover colors.
- Secondary Section – title bar, search bar, left-hand menu colors, as well as text colors for those items.
- Neutral Primary – home background and report area background colors.
- Neutral Secondary – text box background, folder options background and settings menu colors.
- Neutral Tertiary – site setting background color.
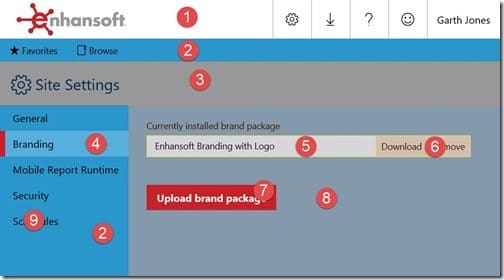
I marked off nine different elements in the screenshot within the SSRS Site Settings page below. Following this screenshot, I will describe each number and tell you which color attribute name and color hex code is being applied to them.

Description
This section will describe what each number is pointing to in the screenshot above. In the next section I will show you the color attribute names and color hex codes for each number.
1. Background color for the title bar.
2. Background color for favorites bar and left-hand menu.
3. Background color for Site Settings title bar area.
4. Highlight color for left-hand menu.
5. Background color for Enhansoft Branding with Logo text box.
6. Background color for Download button.
7. Background color for Upload brand package button.
8. Background color for Site Settings main area.
9. Text color.
Attribute Mapping
This section will map the color attribute name and hex color code that provides the color for each number in the description section and screenshot above. These attributes are used by the color style sheet in various places within SSRS.
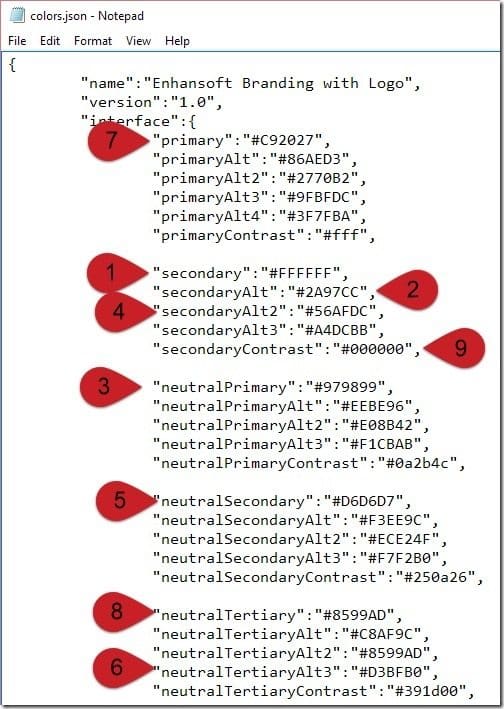
1. “secondary”:”#FFFFFF”,
2. “secondaryAlt”:”#2A97CC”,
3. “neutralPrimary”:”#979899″,
4. “secondaryAlt2″:”#56AFDC”,
5. “neutralSecondary”:”#D6D6D7″,
6. “neutralTertiaryAlt3″:”#D3BFB0”,
7. “primary”:”#C92027″,
8. “neutralTertiary”:”#8599AD”,
9. “secondaryContrast”:”#000000″,
To locate each color attribute within the color.json file, see the screenshot below for the corresponding number.

This isn’t a complete list of color attribute mapping, but hopefully it will give you better insight than what currently exists in the SSRS Team’s blog post, How to create a custom brand package for Reporting Services with SQL Server 2016.
As time permits, I plan to work on this some more and hope to expand this list. Eventually I hope to post more screenshots about how each attribute maps to the SSRS web interface.
Tips:
1. Keep in mind that your brand package applies to everyone on the SSRS site.
2. Check with your graphic designer for your company’s color scheme, and to get a properly sized logo.
3. To restore the default color scheme, you can download the brand package from the SSRS Team’s blog post about branding.
4. If you want to back-up your branding scheme, you can download it by clicking the download button on the branding page.
Enhansoft’s Brand package is also available for download, so please feel free to use it as a starting point. I’ll be doing some more tests, so watch our Twitter feed @Enhansoft for updates.
If you have questions or comments about this or any of my blog posts, please feel free to contact me @GarthMJ.
